CitiBike
173k lines of data visualized without words
YEAR
2018
DURATION
16 Weeks
Context
University

You start at midnight, scroll down towards sunrise and see NYC getting busy.
The goal of this data visualization was to communicate a lot of information without using any alphanumeric characters. I used the CitiBike API to compare all the trips taken in New York City during one summer and one winter day.
Let's compare two bike rides through Big Apple.
July 10 & Jan 03 2017
Colors > words
The background changes its color to indicate the daytime by the color of the sky. On the left, the yellow elements represent a summer day in July. Next to it, a cold day in January is shown in blue on the right.
Every section visualizes two hours of data and draws all CitiBike subscribers' routes during that time by drawing a line.
Cycling through the day
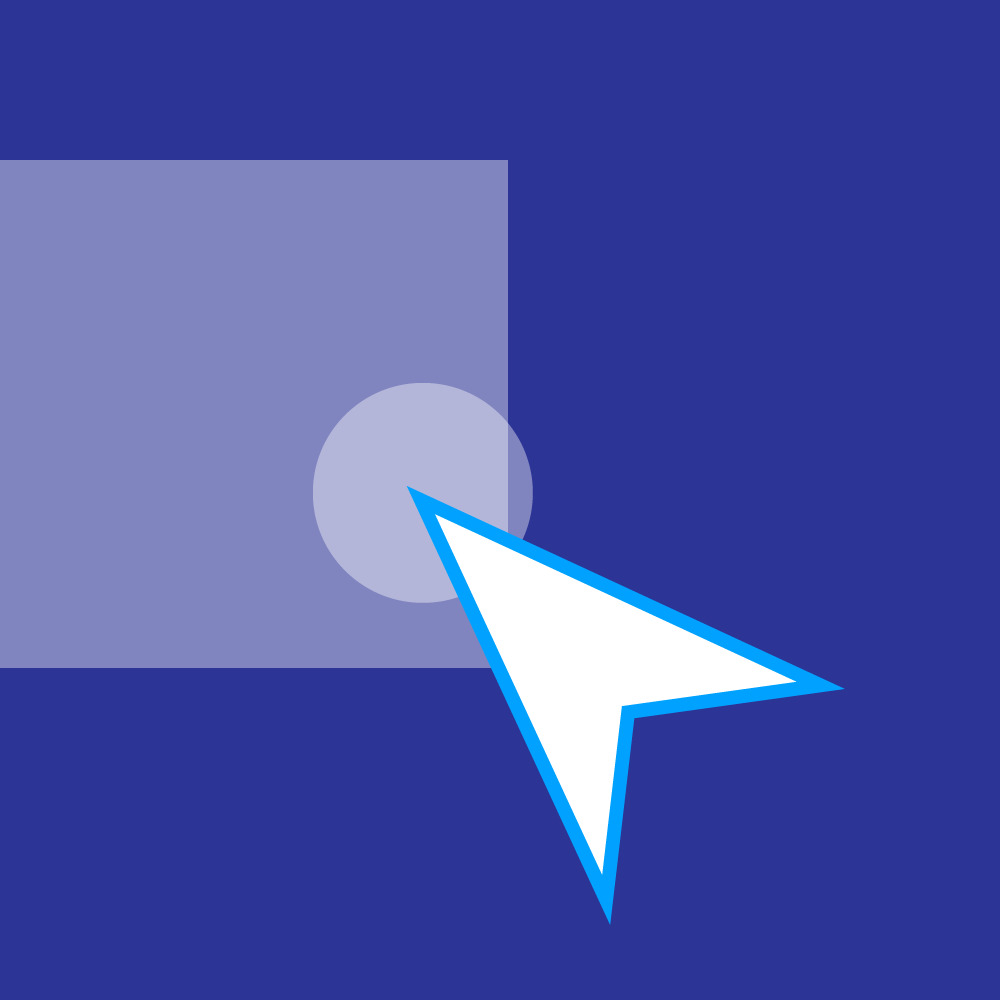
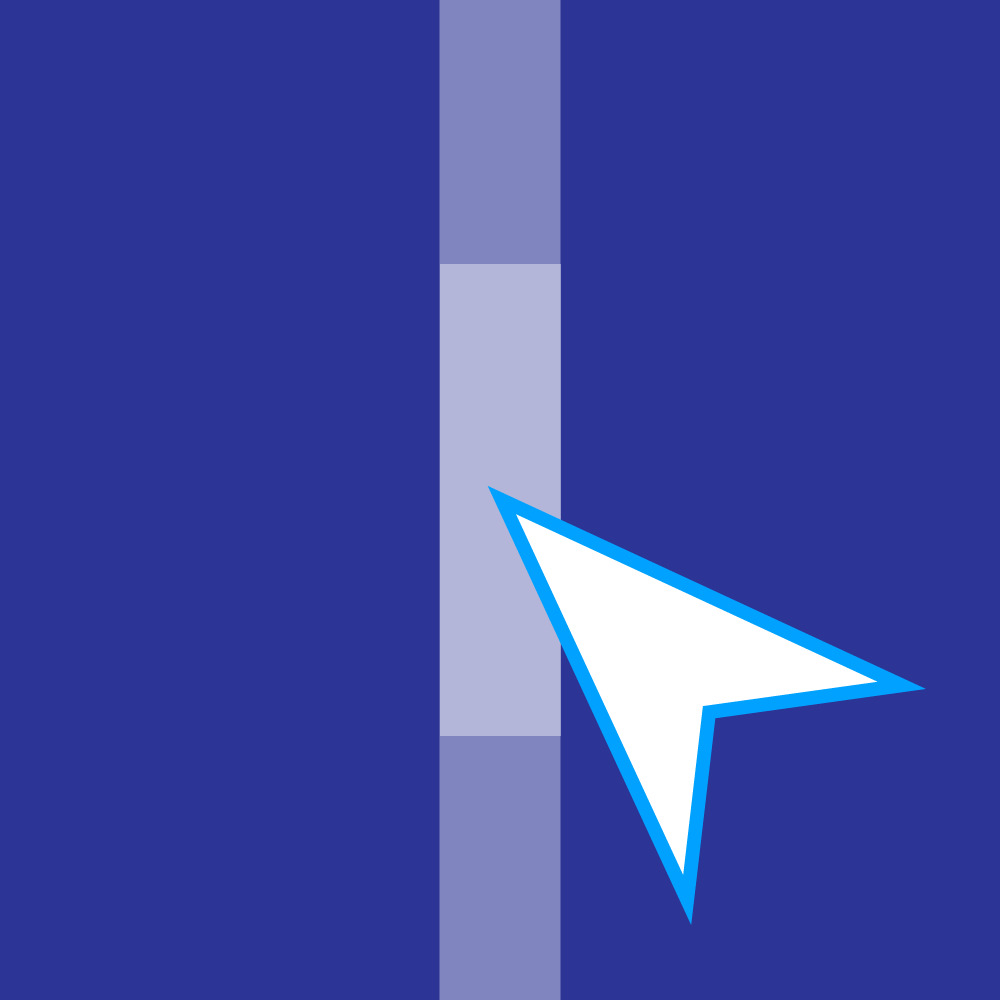
Via scrolling, you can go back and forth on the timeline. Every time the user hits a new interval, the start and end stations appear, and the trips are drawn.
Selecting a specific rectangle will show just the trips starting or ending there.


Scrolling and clicking reveal the first information layers
Countless cyclists meet during the day
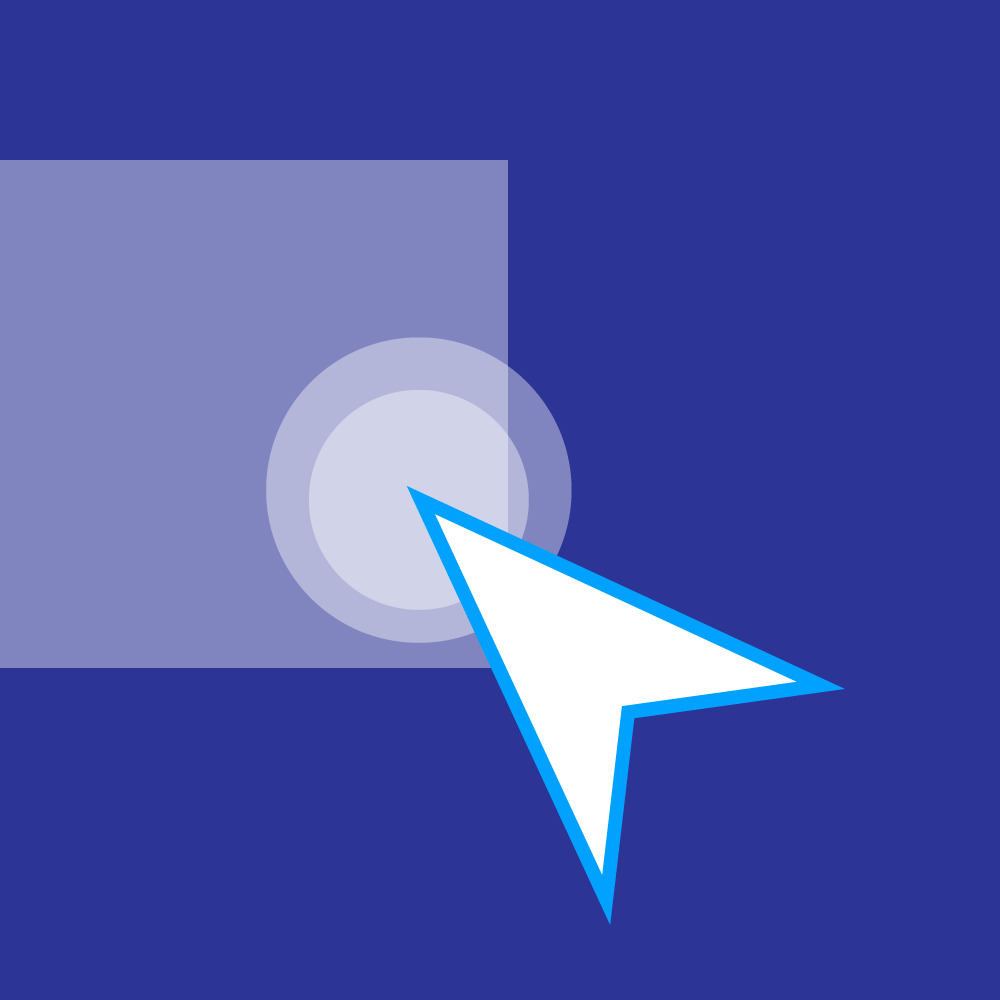
Did they really meet?
The many intersections make it seem like many cyclists must meet each other. I wrote a small calculation to define if there was a chance.
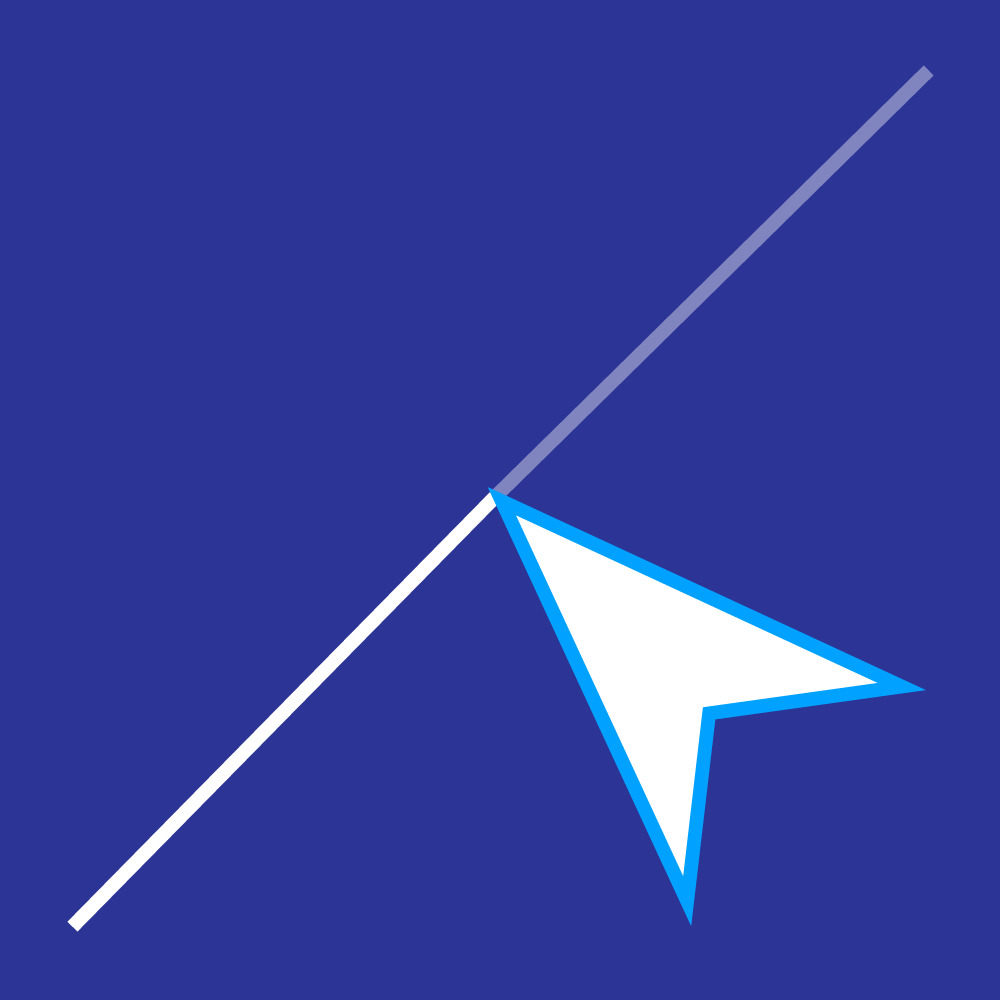
If the routes and the time spans overlap, a circle is drawn at the meeting point. Drawing a line with the cursor from left to right will reveal this layer.

Filtering and comparability
Even though you can already spot clusters and times of high traffic in the line view, the comparability is limited. The trips will rearrange by double-clicking, and bar charts are shown. These represent the average duration, length, and speed of the trips.

You can compare single trips to the average by clicking on them
Translating information from data and code to color and interaction.
After analyzing and simplifying the dataset with Python, I crafted everything based on two rules. The first layer compares the most significant pieces of data visually. Via the scrolling interaction, the main storyline is presented in an intuitive way. All subsequent levels are subtractive. They make details visible and allow users to compare fractions of the total.
Thank you for your interest.
Do you have a similar project in mind that you'd like to discuss or want to know more about the one
above?
Contact
me
More projects
→




